こんにちは!エディです。
Google Search Console(グーグルサーチコンソール)のURLテストにて、モバイルユーザービリティが全ての記事でモバイルフレンドリーではありませんと指摘される事象に陥りました。
必要な対処策をチェックして問題ないと判断し、これは誤検出あるいは何かのバグだろうとそのまま放置したところ、今朝勝手に直っていました。
サーチコンソールによるモバイルユーザビリティの問題の誤検出は結構多く、同じような事象が発生している方のご参考になるように、症状の種類や対処方法含めてご紹介します。
1 モバイルユーザビリティのエラー症状

1-1 モバイルユーザビリティとは
モバイルユーザビリティとは、Googleによるモバイルサイトの評価基準であり、ユーザーがモバイルサイトを見たときの利便性や快適性を高めることが必要です。
今やWebサイトの閲覧デバイスの主流がPCからスマホ等のモバイルに変わり、モバイル閲覧が7~8割を占める時代になっています。
Googleもモバイルのユーザービリティを特に重要視し、それらの高低がSEOの評価にも影響すると言われています。
そのため、モバイルユーザービリティを高めることはサイト運営者にとって非常に重要なことであり、問題が出れば早急に対策をすることが大切になります。
1-2 モバイルユーザービリティの問題の種類
モバイルユーザービリティの問題として、Googleから指摘される項目は以下6つです。
- 互換性のないプラグインを使用しています
- ビューポートが設定されていません
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
特に、4~6の3つがセットとなって指摘されることが多い傾向にあります。
1-3 私のエラー症状
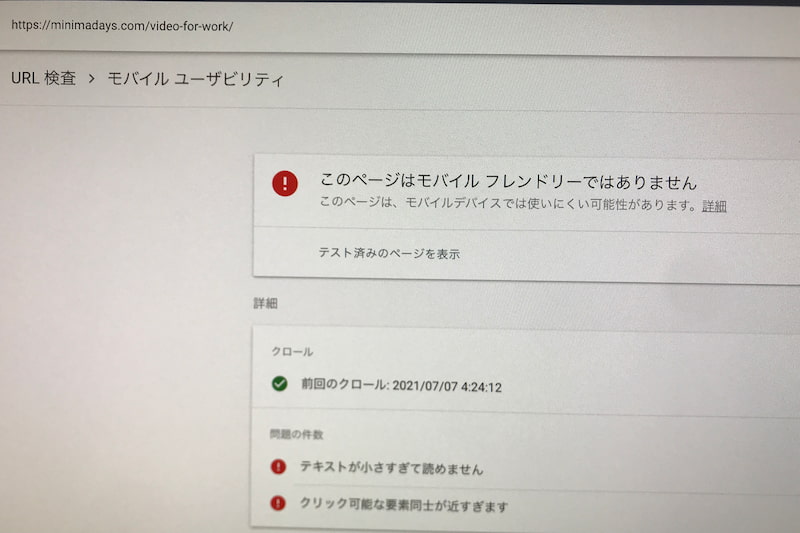
サーチコンソールにて新しい記事をインデックス登録するために、登録前の「URLテスト」を行うと、「このページはモバイルフレンドリーではありません」と注意が出るようになりました。

インデックス登録自体は正常に動作し、インデックスの登録状況の確認画面では「このページはモバイルフレンドリーです」となります(汗)。

しかし、インデックス登録したページを「URL検査」をすると、なぜか依然として「このページはモバイルフレンドリーではありません」と注意は出続けるのです。
他の記事も全て「URL検査」をすると「このページはモバイルフレンドリーではありません」と注意が出るため、私の記事の全てがサーチコンソールの「URLテスト」をすると「このページはモバイルフレンドリーではありません」と指摘される事象であることがわかりました。
モバイルフレンドリーではない理由としては毎回下記2つが指摘されます。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
なお、サーチコンソールの管理画面でのモバイルユーザビリティの項目ではエラー無しとなっているため、Googleから指摘するレポートは来ておらず、私のサイトは問題のないページと認識されています。

- サーチコンソールの「URLテスト」では、全ての記事が「モバイルフレンドリーではありません」となる
- インデックス登録は正常に動作し完了する
- サーチコンソールの管理画面でのモバイルユーザビリティは、エラー無しで指摘レポートは来ていない
2 考えられる対処方法の実行

2-1 2つのエラー対処
・「テキストが小さすぎて読めません」
意味としては、文字通りテキストの文字が小さすぎて読みづらくなっているということです。
ユーザーがテキストを読む際、小さすぎて文字が読めずにピンチ操作をして拡大しなければならないことは避けましょうということですね。
対策としては、単純に文字のフォントサイズを大きくすることだけです。
では、その大きの基準はというと、Google推奨のフォントサイズである16pxであり、エラーが出る場合は、12px以下であることが相対的に多いようです(明確にGoogleからアナウンスされていないため推測)。
- フォントサイズを16px以上にする
- 既に16px以上になっている場合は、一部の箇所等でフォントサイズが12pxになっていないか確認をする
1の場合は、WordPress(テーマはCocoon)の場合は、WordPressの管理画面⇨Cocoon設定⇨全体⇨モバイルサイトフォントに行き、プルダウンから16px以上を選択します。
なお、既に16px以上になっていてもエラーが出る場合は、一部の文字テキストが16px以下(特に12px以下)になっていないかを確認します。
確認方法としては、自分で文字の強弱を付けるために一部の箇所だけ小さく処理したところがないかを調べ、ある場合はその箇所を16px以上にすることです。
注意点は、画像や表のキャプション、吹き出しの名前表示の部分等は、各テーマ(私の場合はCocoon)でデフォルトで設定されている部分であり、その文字の大小は評価対象外なので考慮しなくて良いです。
あくまで自分で小さく処理した部分のみチェックしていき、適切なフォントサイズに戻していく作業になります。
- フォントサイズが16px以上になっているか⇨(OK※始めから16pxに設定済み)
- フォントサイズが12px以下になっている箇所はないか⇨(OK※自身で意図的に処理した箇所は無し)
・「クリック可能な要素同士が近すぎます」
クリック可能な要素とは各ボタン類やナビゲーションリンクなどのタップできる要素のことを指し、それらが近いことで、ユーザーが意図せず誤クリックしたり目的のリンク先を押しづらい状態になっていることを指摘されています。
なお、該当ページのどの箇所がその状態になっているかは指し示されないため、自身で推測して探すしかありません。
基本は、Googleアドセンスとその他のクリックできる要素が隣合わさっていないか確認することになりますが、方法は以下になります。
- バナー広告(Googleアドセンス広告やASP広告)が、他のクリックできる要素(ブログカードやテキストリンク、SNSの再生ボタン)と隣接していないか
- バナー広告(Googleアドセンス広告やASP広告)同士が隣接していないか
- テキストリンクの近くに別のテキストリンクが用意されていないか
- テーブル(表)内にテキストリンクを設置していないか
※隣接している場合は要素を話す必要がありますが、方法として、間に段落を入れて一文挿入する等があります。
※経験則的に、下記のようにブログカード同士が隣合わさっていても問題ありません。そもそもCocoonの入力でも一つのブログカードに複数のページURLを挿入して表示できる仕組みになっていますしね。


- バナー広告(Googleアドセンス広告やASP広告)が、他のクリックできる要素(ブログカードやテキストリンク、SNSの再生ボタン)と隣合わさっていないか⇨(元からOK)
- バナー広告(Googleアドセンス広告やASP広告)同士が隣合わさっていないか⇨(元からOK)
- テキストリンクの近くに別のテキストリンクが用意されていないか⇨(元からOK)
- テーブル(表)内にテキストリンクを設置していないか⇨(元からOK)
結果は、4つの対処方法全てにおいて修正する箇所はない状態でした。
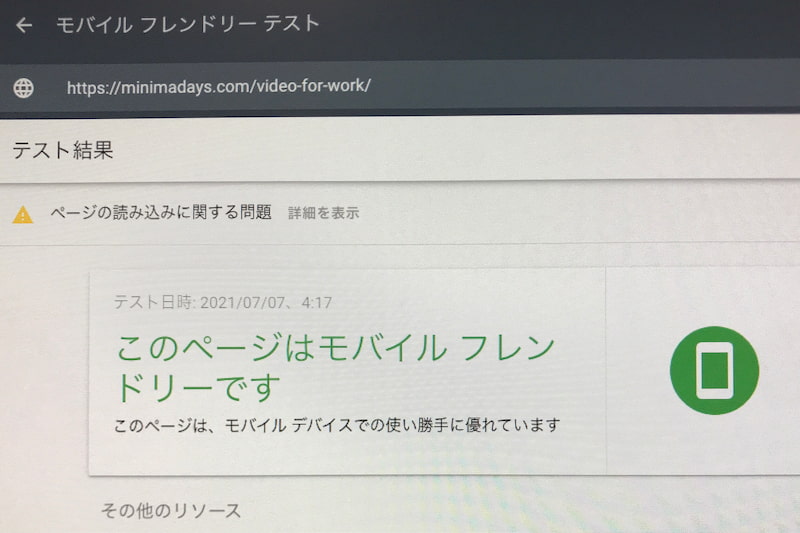
2-2 モバイルフレンドリーテストで最新の状態確認
モバイルユーザービリティの問題は、サーチコンソールでのモバイル ユーザビリティレポートで判明しますが、ページ全体のテストとして、Googleのモバイルフレンドリーテストツールというのものがあります。
モバイルフレンドリーテストは常に最新のURLの状態で検査できるため、問題を指摘された後に修正した場合や、クロールされてから時間が経っているURLに対して効果があります。
その結果、私のページの全てにおいて、「このページはモバイルフレンドリーである(このページは、モバイル デバイスでの使い勝手に優れています)」となりました。

つまり、エラーが表示されるはずのない、適切なページになっているということがわかりました。
3 サーチコンソールは誤検出が多い傾向にある

3-1 サーチコンソールのエラーは誤検出が多い
今回の私のようにGoogleのサーチコンソールの誤検出は実は多く報告されています。
「モバイル ユーザビリティの問題が検出されました」とGoogleからレポートのメールが来ると、前述の通りSEOに影響があるため、焦ります。
ただし、原因不明(きちんと設定されているに関わらずエラーメッセージが表示される)である場合も多く、何も修正せずにそのまま「修正を検証」ボタンを押すとGoogle側から「問題が修正されました」とメールが来るケースも散見されます。
今回のように、Google側から「モバイル ユーザビリティの問題が検出されました」のメールが来ず、モバイルユーザビリティの管理画面でもエラー無しとなっているにも関わらず、「URL検査」で全ての記事が「モバイルフレンドリーではありません」と指摘されるケースもあります。
もし、モバイルユーザビリティに何かしらのエラーが表示された場合でも、やるべき対処方法を確認して必要に応じて修正すれば、あとは、「修正を検証」ボタンを押す等の操作を淡々とやって様子を見るという選択もありだと思います。
こういった誤検出のバグがあるとサイト運営者は戸惑ってしまうので、なるべく発生しないようにしていただけたら有難いですね…。
3-2 私のエラーは放置後いつの間にか直った
今回の私の「URL検査」のエラーは、Googleから指摘メールも来ていないため、一旦何もせずにバグ(推測)が修正されるまで放置していました。
その結果、7/8の今朝、URL検査をしても「このページはモバイルフレンドリーです」となり、エラーが表示されなくなりました。
ホッと一安心し、やはり誤検出、バグだったと結論づけることができました。
4 最後に
今回、モバイルユーザビリティの問題の症状から、種類、対処方法、そして実は誤検出も多いことをご紹介いたしました。
もし問題が発生した場合は適切な対処を行い、それでも解消されない場合は様子をみると自然と直っている場合も多いです。
必要以上に慌てなくても大丈夫だということを最後にお伝えいたします。
以上です。ご覧いただきありがとうございました!




コメント