こんにちは!エディです。
私のブログでRSSリーダーの一つであるFeedly(フィードリー)を利用していますが、日本語表記バグに悩まされていました。
色々調べてもなかなか見つからなかった対処策がようやく判明しましたので、ご紹介いたします。
1 Feedlyの表示バグの症状
1-1 タイトルや説明文の日本語表記がおかしい
Feedlyとは、世界中でダウンロードされているRSSリーダーの一つであり、ブロガーのみならず、ビジネスに携わる人等のタイムリーな情報手段としても活用されています。
利用者は、Feedlyを活用することで、気になるサイトの記事等の更新情報の通知を受けて効率良くチェックできるため、ブログ運営者はFeedlyを利用し発信しています。
そんなFeedlyですが、私のサイトの表示(Chrome利用)がずっとおかしく気になっていました。
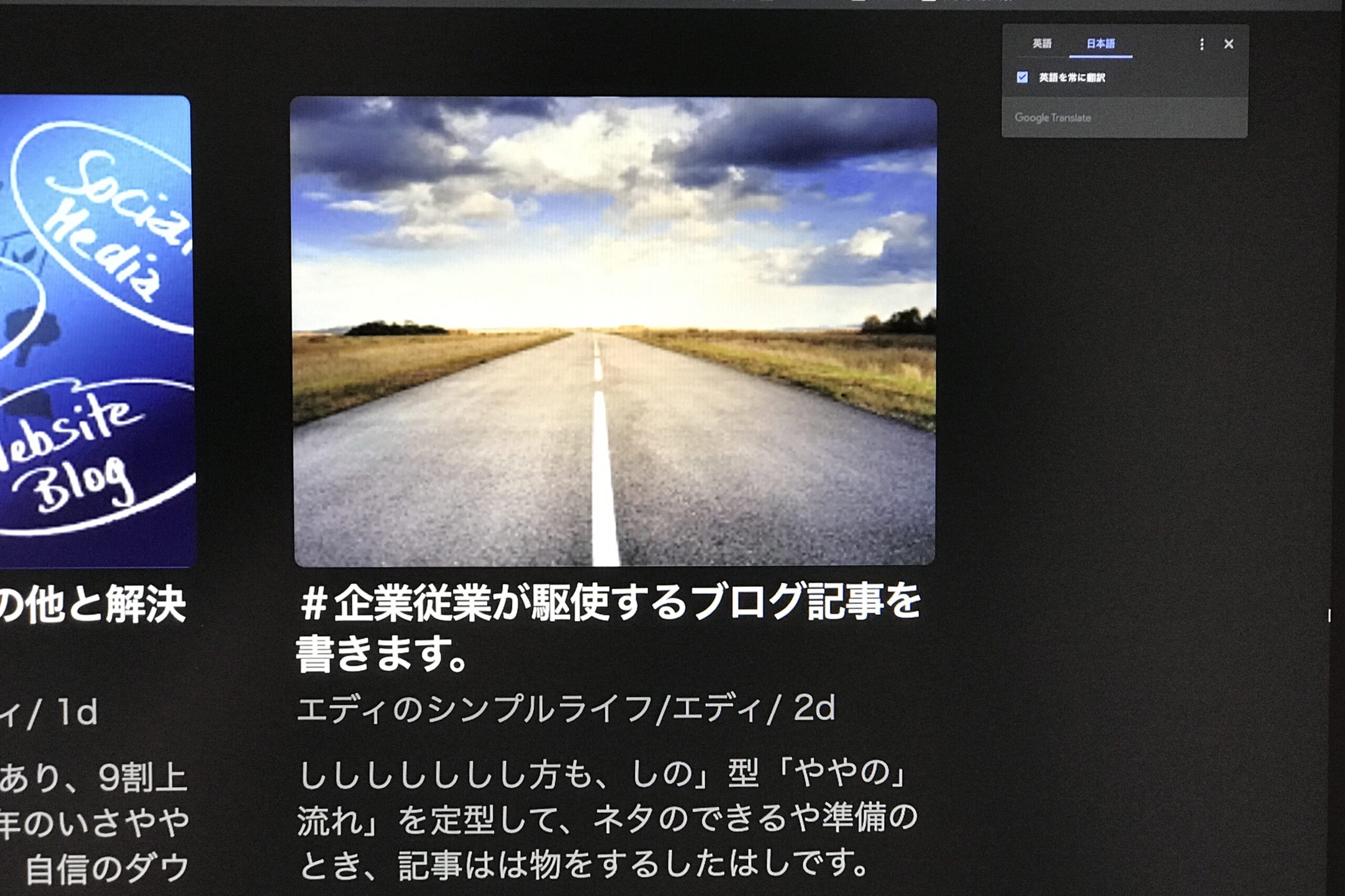
それは、こんな感じでタイトルや記事抜粋の説明文がおかしな日本語で表記されてしまう事象が発生していたからです。

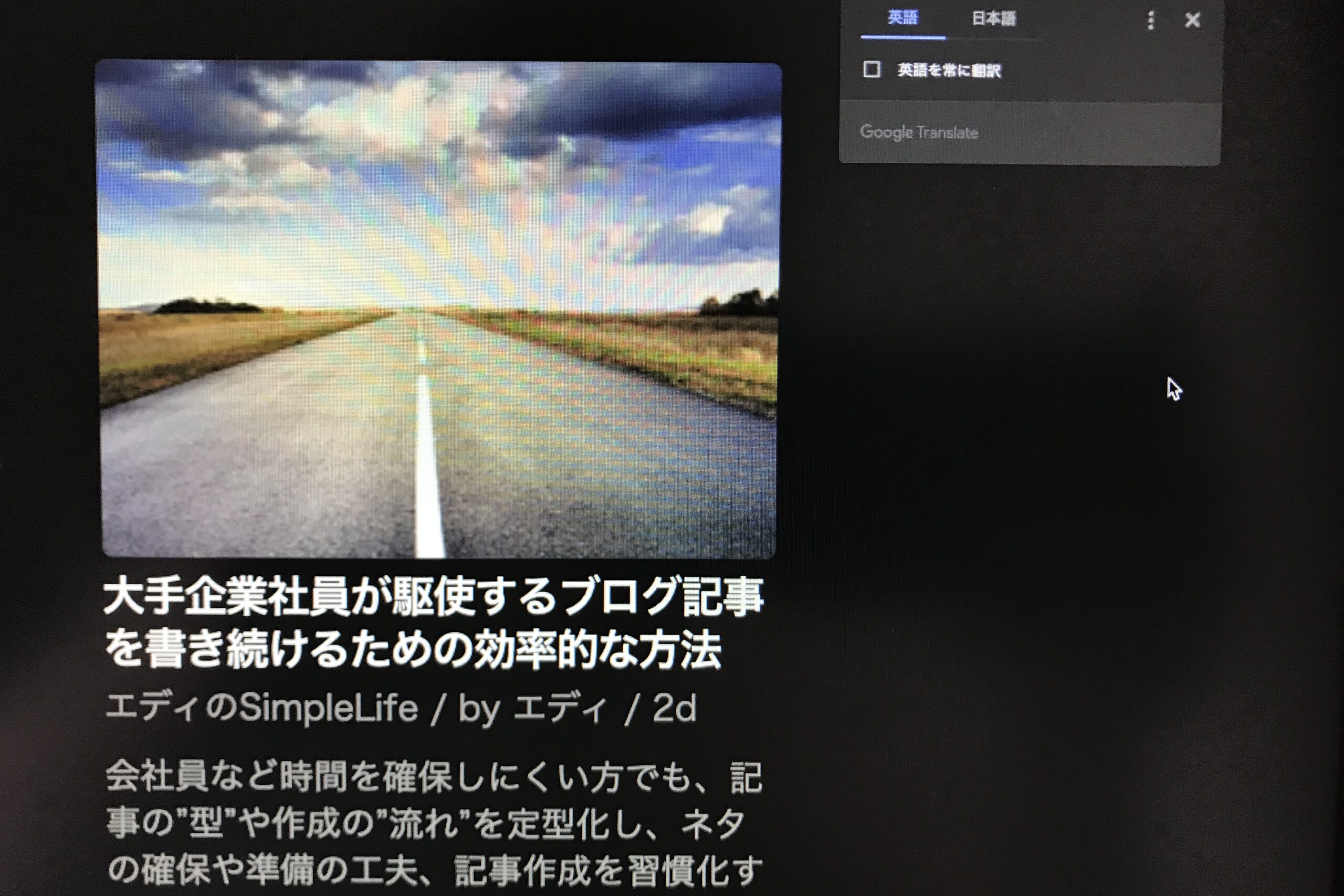
この記事の本当のタイトルと説明文は以下です。
- タイトル:「大手企業社員が駆使するブログ記事を書き続けるための効率的な方法」
- 説明文:「会社員など時間を確保しにくい方でも、記事の”型”や作成の”流れ”を定型化し、ネタの確保や準備の工夫、記事作成を習慣化する(⇦ここまでの箇所がバグって表示されている)…。」
それが、画像のとおり、日本語ではあるものの意味不明な内容になり、タイトルに「#」がついたり、説明文が、「ししししししし」のようにバグっています。
文字化けのような表記ではないと思いつつ、「UTF-8」等の文字コードの対策等も試したところ効果はありません。
他にも、Feedlyの設定やブラウザ(Chrome)の再DLをしても直りませんでした。
1-2 Chrome(クローム)のみで発生
一巡してやはりブラウザアプリの問題なのでは?と思い、Chrome以外のSafariで同じ事象が発生するか試したところ、事象が発生しなかったのです。
これでChromeが悪さをしていることがわかりました。
念の為、今度はデバイス起因か試すためにPCとモバイル(iPhone)のChromeからfeedlyを立ち上げてみたところ、両者ともバグは発生したため、Chrome単体の問題と結論付けました。
そしてここからがまた大変でした。
Chromeの設定を隅々まで見直して表記におかしな影響を与える設定をしていないか確認しても、それらしき箇所が特定できず、キャッシュの削除等も効果なしでした。
色々調べてもなかなか解決策を見出すことができずに困り果てていたところ、ふとしたことから解決策が見つかりすんなりと直ったのです…!
2 解決策
2-1 Chromeの翻訳ツールが影響していた
Chromeには、英語を翻訳する機能が備わっています。

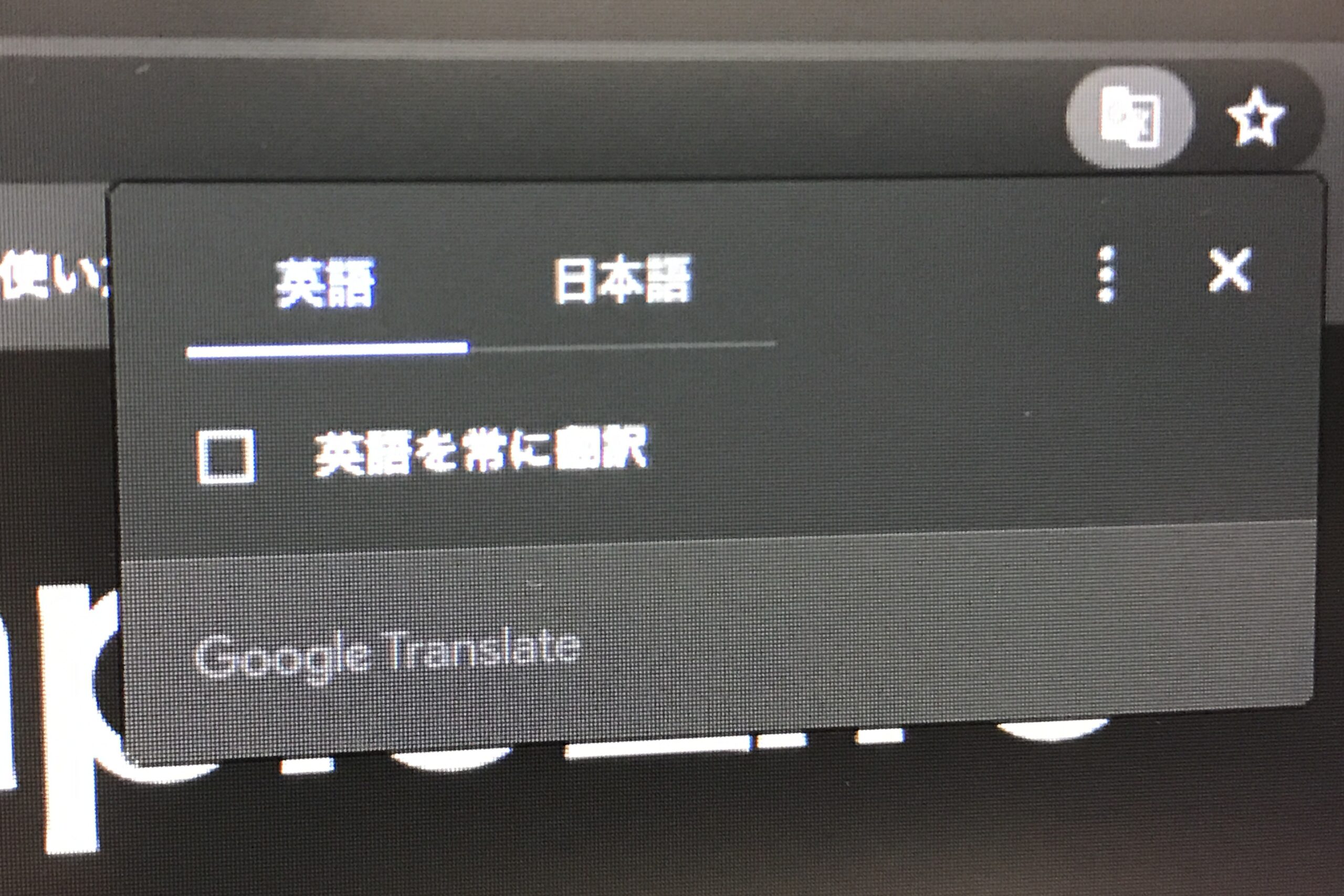
Feedlyを表示させる時に右上に出てくるこの翻訳ツールのウインドウ内の「英語を常に翻訳」の項目に、私はいつもチェックを入れていました。
実はこれが表示のバグの原因でした…。
ふとある時、このチェックを外してみようとなんとなく思い、外してみたところすんなり直ったのです。

これには拍子抜けでした。
色々設定の見直しや対策をした時間は何だったのか…。
この翻訳ツールは、Webページを自動的に翻訳してくれるツールであり、日本語以外のWebサイトを表示させたときに出てくるウインドウです。
条件反射的というかいつもの癖で英語を翻訳するにチェックを入れていましたが、ブログの記事自体は日本語で記載されているため、これを翻訳となるとシステム内でエラーが出てしまったのかなと推測しています。
思わぬ解決策でしたが原因も判明して直り、一安心したのでした。
3 最後に
Feedlyにおけるブログ記事の表記バグについて、解決策のご紹介でした。
英語ページは翻訳するものだという固定観念に近い条件反射は怖いな… と改めて思った次第です。もし皆様も同じ事象が発生していたらご参考になれば幸いです。
以上です。ご覧いただきありがとうございました!




コメント