こんにちは!エディです。
今回ご紹介するのは、WordPressでCocoonを利用したブログ等へのFeedlyボタンのサイドバーへの設置や真ん中に寄せて配置する方法です。
私は、ボタンを真ん中に寄せる方法を導き出すのに結構苦労しました。
ボタンが端に寄っていると全体のバランスが悪いため模索するも、SNSのシェアボタンやフォローボタンをCSSコードを使って真ん中に寄せる方法しか見つからなかったのです。
知ってしまえばたったそれだけ…のことですので、同じように困っている方の時間短縮のお役立ちができればと思います。
1 Feedly購読(フォロー)ボタンの設置方法

1-1 使用環境
- WordPress
- テーマはCocoon
- ブログサイトへの設置
1-2 登録方法
・FeedlyボタンのHTMLコードを作る作業
- Feedlyボタン構築ページへアクセスする
- 好きなボタンを「Step 1: Select your design」から選び、そのボタンをクリックする
- 「Step 2: Insert your feed URL」にある入力ボックスに自身のブログのURL※1を入力する
- 3までの作業を行うことで自動的に「Step 3: Copy and embed the HTML code snippet」の入力ボック内にHTMLコードが書き出されるため、それをコピーする
※1 WordPressを使用の場合は、Feed URLは存在しており、” 自身のサイトURL/feed”で大丈夫です(例えば私の場合は、https://minimadays.com/feed)。なお、feed URLの存在の確認は、” https://feedly.com/i/subscription/feed/自身のブログURL/feed”で出来ます。
・サイドバーにボタンを設置する作業
- WordPressダッシュボードの「外観」にある「ウィジェット」をクリックして開く
- 「利用できるウィジェット」の一覧から「テキスト」を選び、右側のサイドバーにドラッグして移動させる
- 「ビジュアル」横にある「テキスト」タブの右上の下三角をクリックして入力欄を開き、Feedlyボタン構築ページでコピーしたHTMLコードを貼り付ける※1
- 「保存」ボタンをクリックして設置完了
※1 「タイトル」の入力ボックスにメッセージ(例:購読お願いします!)を入れると、Feedlyボタンの上にメッセージが表示されます。
2 Feedlyボタンを真ん中に寄せる方法

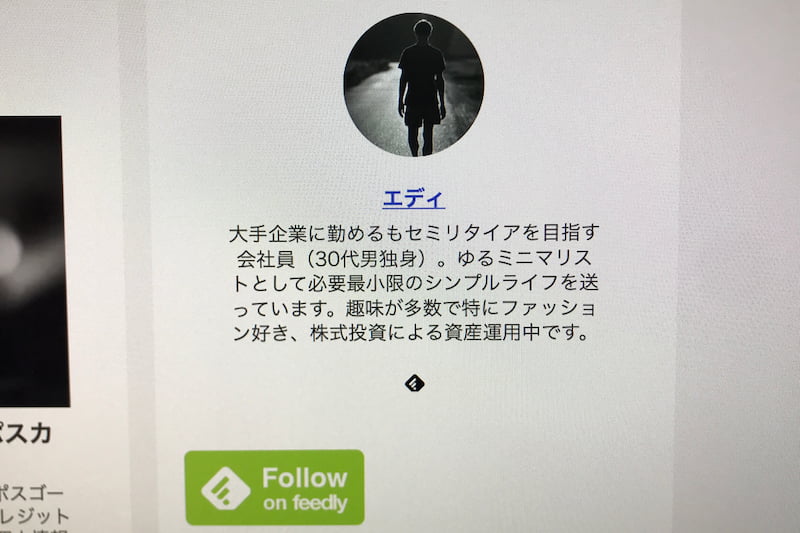
2-1 Feedlyボタンの位置が気になる
Feedlyボタンの設置が完了してから以下の2つのことが気になっていました。
- Chromeで日本語表記のバグが発生する
- ボタンが左端に寄っていてバランスが悪い
※1の詳細はこの記事で記載していますので省略します。
今回は、2のボタンの配置の問題です。

上の画像のように配置直後は左端に寄ってしまっており、全体のバランスが悪いなと思っていました。
2-2 真ん中に寄せて配置する方法
真ん中に寄せる方法は、以下になります。
※ウィジェット内のロゴを触るだけで解決するのですが、それを知らない私は、記事下の他のSNSフォローやシェアボタンの配置変更と同じようにCSSでなんとかしようとしてドツボにハマっていました…。
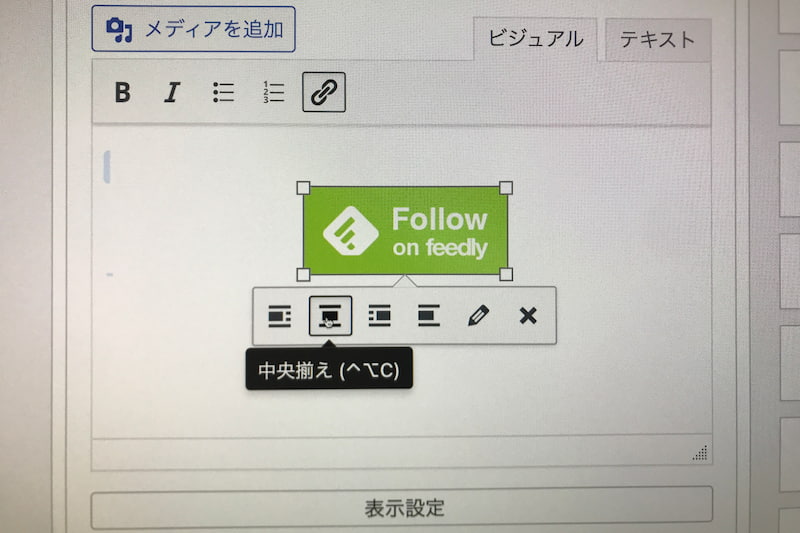
- 設置時に作ったサイドバーのウィジェット「テキスト」を開き、「ビジュアル」タブをクリックする
- 表示されているFeedlyボタンをクリックする
- 下側にアイコンが出てくるので、「中央揃えのアイコン」をクリックする※1
- 「保存」ボタンをクリックして真ん中へ寄せた配置は完了

※1 アイコンは他にも「左寄せ、右寄せ」などがあるため自由に配置を決められます。
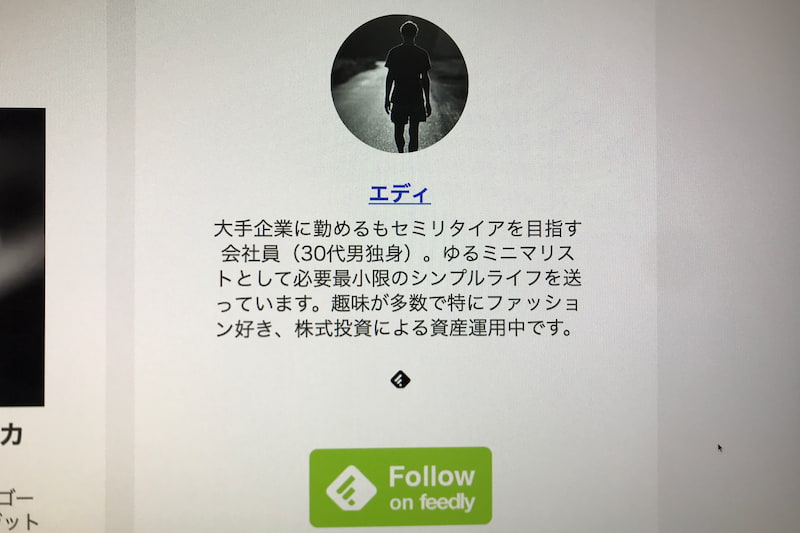
この作業をした結果、以下のようになりました。

中央にボタンが寄るとバランスが良いですね。
とても簡単な作業で完了させることができ、めでたしめでたしとなりました。
3 最後に
知っていればすぐに終わる設定作業も、知らないと無駄な労力と時間を使ってしまいます。
今回のFeedlyのボタンを真ん中に寄せて配置する方法もまさにそのパターンでした。
同じように悩まれている方の少しでも参考になれば幸いです。
以上です。ご覧いただきありがとうございました!





コメント